
当编辑在群里问谁有兴趣翻译一本书的时候,我还没想过事情会变成这样。神坑腰斩何其多,更别提什么朝三暮四,或者昨天还是负责人,今天已经在英国喂鸽子的故事。所以这本书最终能到我手上的时候,我是有点不敢相信的…
但无论如何隆重介绍一下还是需要的:《用户体验设计 本质、策略与经验》现已上市,各大网店(大概)有售,买不到可以看这里。这是一本男默女泪编辑不太想卖的书,因为看得人太多,那些什么经验分享教你做事的书就卖不出去了……
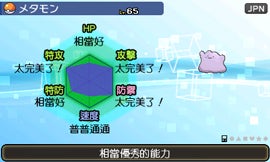
最近做游戏资料经常要描述六围,现在比较流行的做法就是用六围图,但是资料库系统限制导致外挂JS库或者JS代码比较麻烦,何况秉承着能用CSS绝不用JS的思路,于是想着看能不能用CSS做六围图…

做出来差不多就是这样了:
在CodePen上查看纯CSS六边形雷达图(@hikarievo)。
顺带一提,这玩意儿的学名叫雷达图…我搜什么六边形图标啊六围图啊都搜不到快急死我了……
时不时,偶尔,会有一些神奇的需求。在制作RWD页面的时候,偶尔会遇到元素重排序的问题。我之前遇到的情况,是PC版中,导航栏菜单横向排列,搜索框在最右侧;在移动版中,搜索栏跑到菜单的最上面,然后菜单纵向排列。非常典型的菜单处理策略。
| 菜单1 | 菜单2 | ··· | 菜单n | 搜索栏 |
变成
| 搜索栏 |
| 菜单1 |
| 菜单2 |
…
你准备怎么处理?
background 属性是CSS中用于设置元素背景的属性,最简单的background属性名,是针对背景若干设定的合并简写,最早的CSS只能使用单一背景图片,而在现在却可以设置多个背景图片。而不用图片的话,最早的background只能使用纯色填充,现在却可以使用各种渐变效果。现在所用的模型来自于CSS Backgrounds and Borders Module Level 3所定义的规范,主要分成了8个子属性。
这几天在给公司页面加新功能,前前后后改了三四天。我司的代码混乱不堪的程度,让“找到需要改的部分”都成为了一项技能,对,我时不时就会收到帮忙找文件的请求……添功能本身不是件麻烦事,大部分的时间用来整理代码结构和逻辑。我把其中一部分面条截图给小伙伴,相顾无言,唯有泪千行。
花了一整天把功能整理好,重写了方法,回头想了想,我大概又 Level Up 了。如果说美工和设计师,打字工和程序员有什么质的区别,可能很多人都会说,学习和思考。学什么,想什么,如何判断哪些东西是自己要学的,如何判断哪些东西是自己该想的,却鲜少有人提及。我也只是想站在设计师与程序员的夹缝地带聊一聊这些事。
7月底的时候去了一趟瑞典,参加了传说中的五日赛。早在第一次听说全世界最大的定向越野比赛的时候,就心驰而神往,之后每年都念叨着想要去,今年终于算是得偿所愿(下面这个是2016年五日赛的宣传视频)
我们有一个设计师吃货群,聚集了两岸三地海内外的华人吃货话唠设计师,设计师和吃货都是关键词。因为人员背景复杂,经常会出现常用名词都互相不了解的情况,曾经因为“意面”一个词热烈讨论了一个多小时,大抵结论就是台湾的意面并不像内地这样特指意大利面(当然也不是Pasta),是另外一种做法的鸡蛋面(虽然他们当地人也一直说不清2333)。光中文就搞成这样,英文就更不用说,之前群里聊起来 dialog 和 modal 到底哪里不同要怎么用的问题…虽然我觉得用弹出窗口、对话框、气泡提示之类的中文可能更好理解,但是群里很多人表示还是讲英语省得搞不清(虽然我觉得在这里中文反而讲得清…),所以我过来理理清~